In this article we deep dive into the journey we take when working with a startup to produce their startup website, looking at the step by step process we take, from their initial brief through the finished product.
This extensive look at the process gives a useful overview of what it takes to launch a successful startup website.

Just your average start-up website….
There really isn’t such a thing as a ‘typical start-up’. From highly funded disruptive tech products to small cottage industry eCommerce businesses, startups come in all shapes and sizes.
Often clients who come to us will be in the early stages of development, be it just starting out or after a funding round. In some cases, they will have already launched and are now looking to refine their proposition to make their website and brand delivery work a bit harder. Whatever stage they are at one thing that is common with startups; infectious energy of the teams behind them.
We love working with startups, no matter what stage they are at. We get huge satisfaction out of delivering well-executed website designs and brand projects for our clients, breathing life into their ideas. There’s nothing quite like delivering a first set of designs and watching a client’s reaction as they see their idea come to life through a brand design or website.
Although the types of businesses we work with vary, our approach, at its essence, remains the same. We are invested in doing everything in our power to help our clients achieve success, embedding ourselves as an integral part of the team.
Although there is no cookie-cutter approach, the methodology we employ comes from years of experience, our process is adaptable to fit our clients’ specific requirements.

Why a startup needs a creative agency…
When launching a startup it’s very easy to spend all your energy on the concept itself, burying yourself deep into the mechanics of the project, ensuring the product is going to deliver on its promise.
It’s often the case that our clients are so focused on their brilliant idea that they almost forget about the audience at the other end of the process.
No matter how great your product is, you still have to deliver it to an audience that may be new to it, which is where branding and a website, if done right, can do a lot of the heavy lifting for you.
Rushing ahead to plan your product, get it tested, create the MVP or obtain vital seed investment can seem far more important than the brand and website, but often it doesn’t matter how good your product is if it’s falling short on delivery.
Our role as a digital agency can be boiled down very simply. We deliver your product to an appropriate audience through the medium of the internet in a way that encourages engagement.
Or put more simply; we help your product connect with its audience.

Fail to plan… Plan to fail…
The scoping phase is arguably the most important stage in the entire process and covers everything from identifying the key goals and objectives of the website design project, the technical requirements, functionality, site structures and user journeys through to the nitty-gritty of things like hosting solutions and site security.
Before we get anywhere near the design stage of a website project, we like to meet with our clients and discuss in detail their goals, aims and objectives.
More often than not a client will come with an idea that they want a good looking website and leave our first meeting with more questions than answers, but that’s all part of the process.
Through a series of early-stage meetings we get to understand your business, what makes you and your team tick, and your brand values. We make a concerted effort to get inside the heart and soul of your business. If we can understand your mission, if we can feel the passion behind what you do then we can make your audience feel it too.
We want to identify any holes that may exist in your current delivery, raising these questions in order to understand all of our challenges. We lay them out in front of us, in the cold light of day and with that done we can look to solve them through the stages of our process.
By understanding the challenges we face we can be sure to deliver a project that exceeds expectations and doesn’t leave any nasty surprises down the road.

Defining your Direction…
It is at this stage we sometimes identify areas of a client’s brand that may be lacking and potentially negatively affect the website design.
If a client has had to rush their branding in order to get a product to an early investment stage or get it to market quickly it is not uncommon for brands to have areas we can improve on. These may be around the visual identity, messaging or both.
A website is an extension of your brand, so if your brand isn’t working as well as it could or has aspects missing then we need to address this and either work with you to develop the brand or plan how to improve this during the website design phase.
Examples of the kind of things clients often overlook in an early stage brand are things like; brand imagery, photography styling, messaging, and tone of voice. If this is the case we will plan to schedule in time to get these addressed during the process. The focus is always on delivering the proposition in the best and most engaging way possible.
When working with clients such as media agency Formative Content we were able to address the brand through the work we did with them to establish a design style. We looked deeply at the core values and their mission objectives and boiled this down into a set of keywords. We used these keywords to build a clear set of objectives, and a framework in which we can construct a visual identity that fed into all aspects of the interface design and beyond.
Whether we are working on the brand or website design for startups, we will produce a series of mood boards at this stage where we detail your competitors, work out where your proposition sits against them currently and what we can learn from our research to position you ahead of the competition.
These mood boards will cover things like site designs, keywords, brand elements and additional interface design elements we feel can benefit the design.

User experience at the core of everything…
With a design style beginning to reveal itself through the mood boards we start to look at site structure, moving to the user experience portion of the project. This is the science behind your website design. Through a process of wireframing (creating a blueprint of the site) we iron out and perfect an entire structure of your site, leaving no stone unturned.
This covers everything from the mapping of key user journeys, to the position of interactive elements, animations, buttons and forms. The aim being by the end of the process we have an extensive map of the site, a blueprint of each page, a full understanding of how every element will work and its purpose in achieving the goals we set out at the start.
Our aim is always to fulfil these objectives.
The wireframes of your startup website will go through multiple stages of amends, refining and perfecting the user journey process. The whole time we are keeping in mind everything learnt so far through our meetings, and research, religiously keeping our eye on the best ways to achieve the goals set out in those early stages.
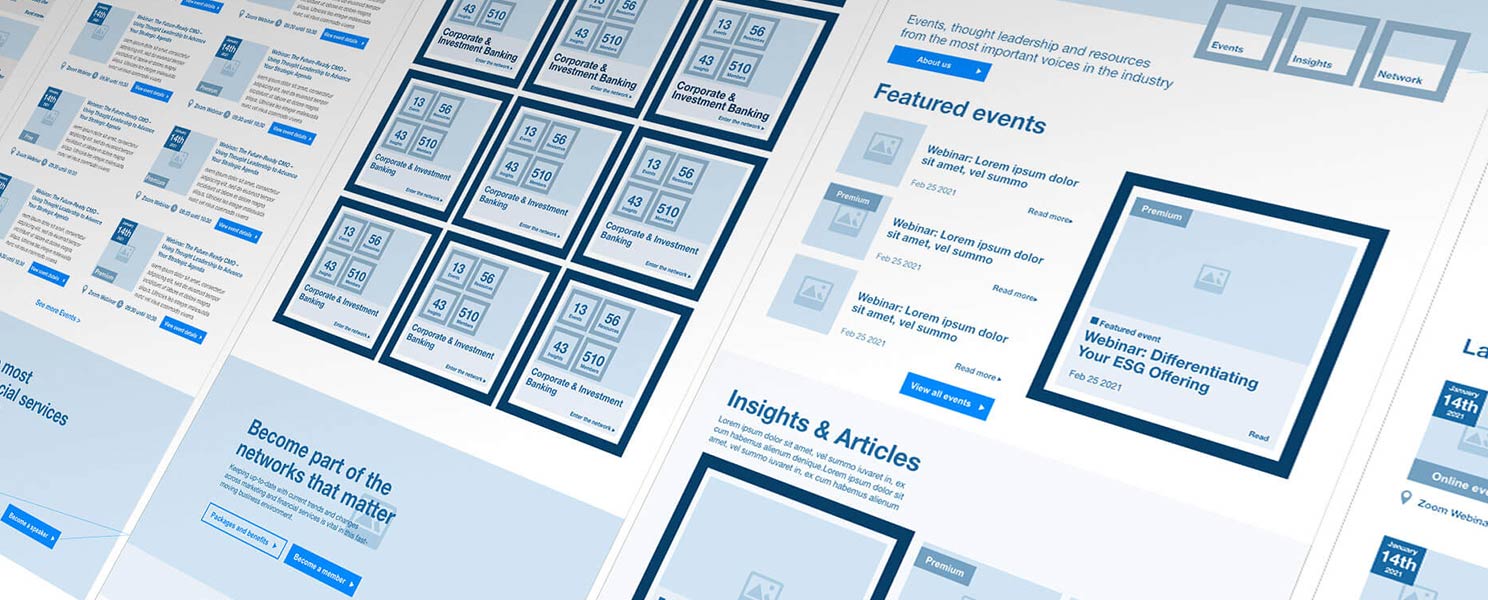
Whilst working on the wireframes for The Financial Services Forum, we were able to map out multiple user journeys, through different tiers of membership. Understanding in detail the requirements and potential; pitfalls of each type. We used this information to inform the page layouts and later the interface design.
By the end of the process, we will have a full set of wireframes, fully annotated to give us a very clear picture of what every element on each page does, what its purpose is and how it functions.
By now we have gone through the process of understanding your objectives, identifying all challenges and have established a rough direction for design. On top of this, we now have a complete set of wireframes so know exactly how the site will function to bring everything together.

Bringing it all together…
Usually, during the wireframing stage, we would have also begun working on some designs. It is useful to begin this process early as this may feed into the wireframing process in various ways.
The design is the exciting part, this is where things really start to come together. We will refer to our mood boards and brand work, using that as a foundation to construct an engaging interface design. Our aim is to create a design that feels like an extension of your brand, whilst employing the brand in creative and effective ways to enhance user engagement and achieve the goals we set out.
Very often we will bring elements of your brand to life through animation within the site, using interesting transitions to reveal imagery or direct a user to key content. This is all planned out during the design phase.
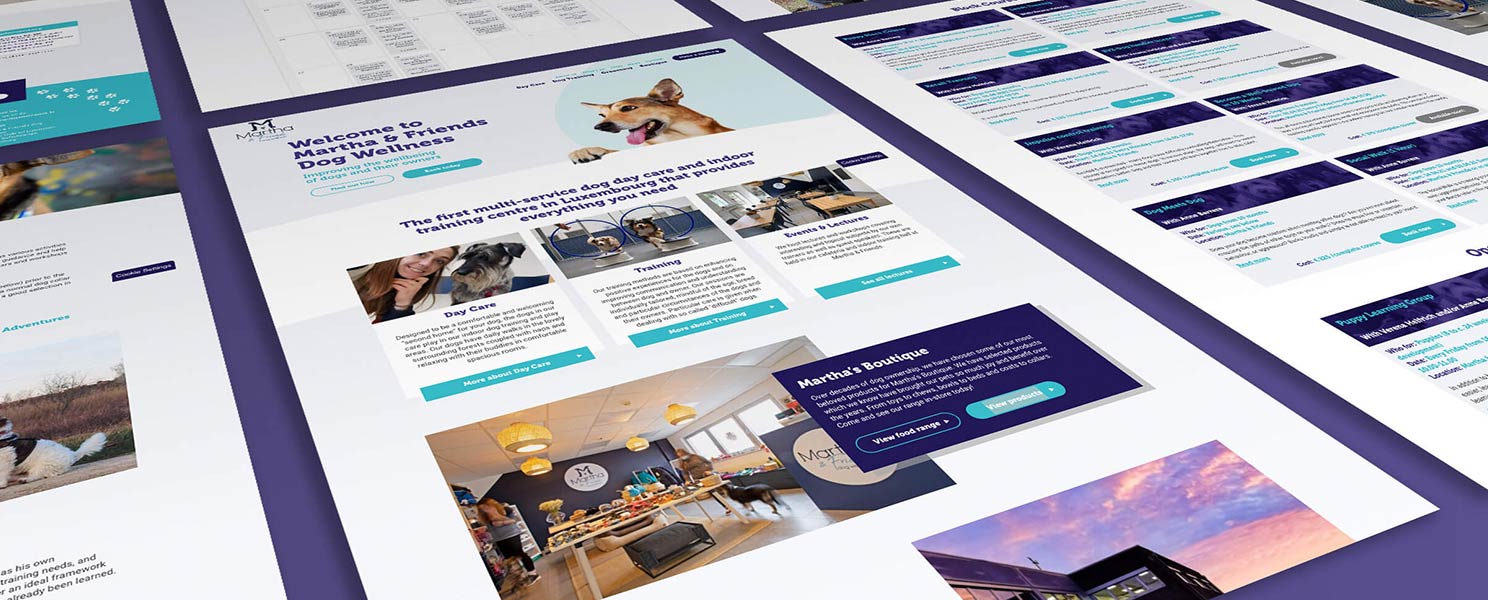
We will produce a set of mockups for key pages, and again like the wireframes, will go back and forth with our clients to present, refine and assess. After a few stages of this, we will have a pretty extensive set of web page designs for us to develop.
Depending on the nature of the startup business we usually begin with the desktop version of the website design and once approved will create sample mobile pages to express how the site will function on a mobile device.
By the end of this process, we will have a full set of designs to start the build and bring it all to life.

Building the site…
The build process is usually where our interaction with the client temporarily stops, other than regular status updates and content issues we will be off on our own putting the site together. If we have done our job properly (which of course we have!) there is no need for client feedback until the site is built. We have by now gone through every last detail of the site’s function and design. So it’s just down to our amazing developers to work their magic and bring it all to life.
During the build phase, we will go through the content we have been supplied. Usually, we would have set up our client with an online content spreadsheet for the client to fill out with key content for every area within the site.
We would have by now sourced imagery and depending on what we have done as far as brand development goes will have a set of polished-looking images to fill the site pages.
The length of the build depends on the complexity and size of the site. We will build and test every element of the site, making sure we are on track with any third-party integrations such as membership pages, sign-ups, plugins or forms.
As always, we are constantly assessing and validating the project during this phase to make sure what we set out to achieve is being achieved in the build. We will test the site across devices and ensure that it is working at the highest standard and make adjustments if necessary. Very occasionally the build will reveal that an element in the interface design isn’t working as well as we had planned within the user journey, so we will make sure we take action to change it.
The site will have a customised content management system (CMS) in the back-end and depending on the website’s requirements will allow the site manager to edit and change text and image content ongoing. This gives the site flexibility and allows content to evolve within the site, keeping the site fresh.

Sign off and launch…
Once we have tested the site internally we will send a link on a development server for the client to check over at their end. This is an opportunity to fix any snags, last-minute bugs or make content changes if an image isn’t quite right, or copy needs to be changed in places.
We will do a final run-through to check everything in detail, ticking off a pre-flight checklist as we go. At this stage, we will implement SEO elements such as meta tags, Google tracking, 301 redirects as detailed in the scope and set everything up so when your site goes live it doesn’t lose any traction with its SEO value.
If there has been any branding work done we will package all assets up, and get them over to you with your new shiny new brand guidelines document, ensuring your brand is used correctly and consistently moving forward.
Finally, depending on what was set out for hosting and security in the scope, we take a day to get everything in line for launch, setting everything up to go live.
Once the green light is given we repoint the DNS to the live URL and it’s live!

Our work doesn’t end there…
A good startup website should grow with you as your company develops.
With the fast-moving and agile environment, startups exist in, it’s important to have flexibility and evolution in mind when creating a startup website. There is no point in creating a website that will require scrapping and rebuilding every year or two.
It can be hugely detrimental not only to cash flow but also to your brand and ongoing user engagement.
During the scoping phase, we will often sketch out a phase two and/or phase three stage to the project. Developing web functionality or content as the business grows. Examples of this may be the development of membership commerce functionality, online booking systems, additional product lines, marketing campaigns or content feeds.
We can also build into the site the ability to have adaptable campaign landing pages to be filled with content that aligns with your ongoing marketing objectives. These pages work as mini home pages, directing users from said campaigns through to the site, literally a place for users to land on from an external campaign link, such as social media advertising.
At Above Digital we pride ourselves in forming ongoing working relationships with our clients and one of the joys of working with startups is watching them grow, and develop with us being on hand to service their requirements as they grow.
To be an integral part of a startup’s success, and help them realise their ambitions through the work we do is hugely rewarding.
If you are looking for a spark of inspiration to push your startup to the next level, then be sure to check out our online portfolio
